
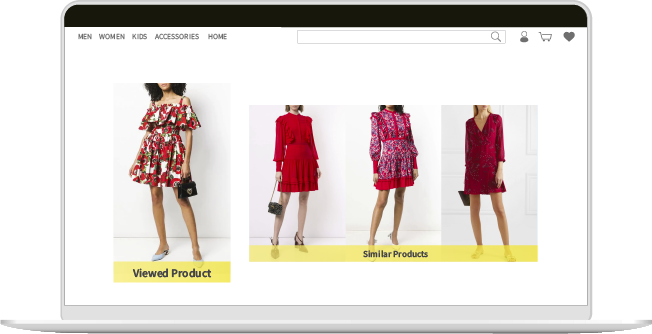
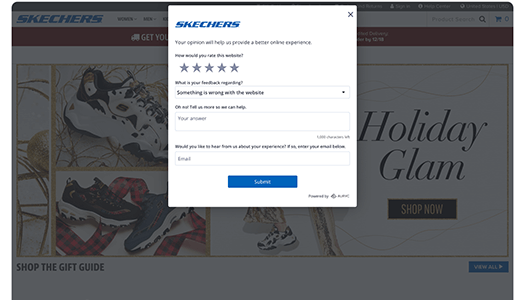
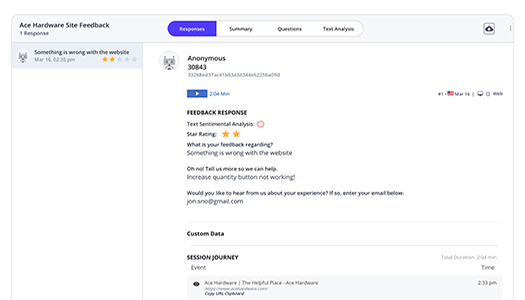
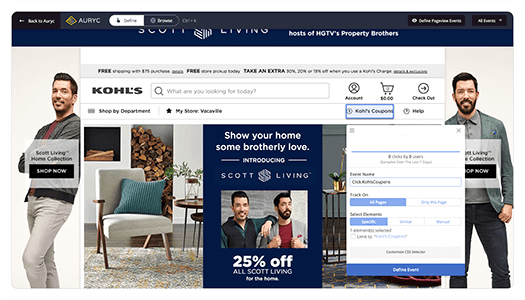
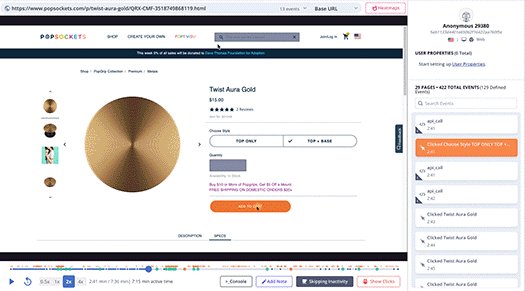
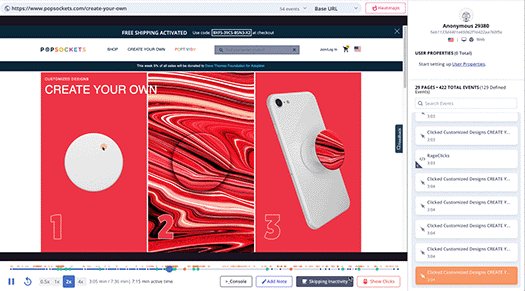
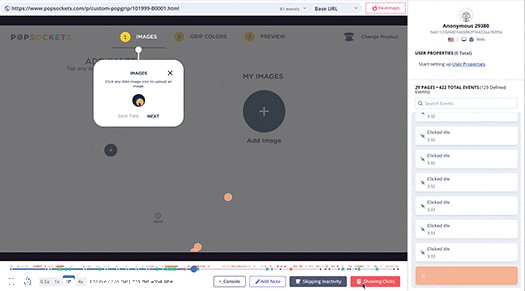
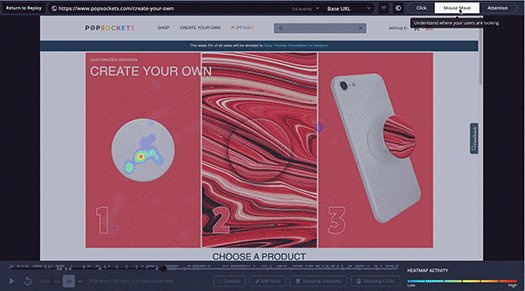
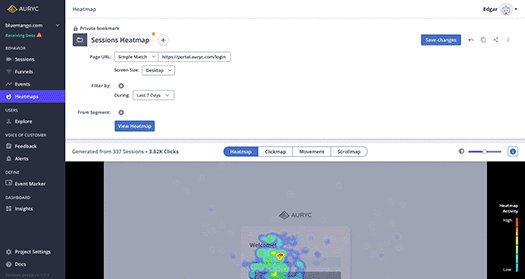
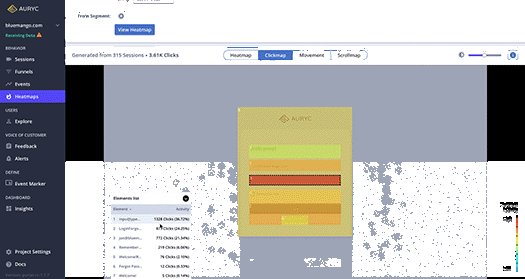
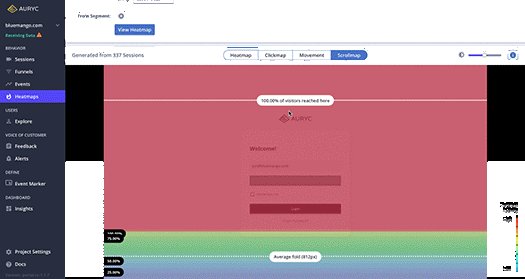
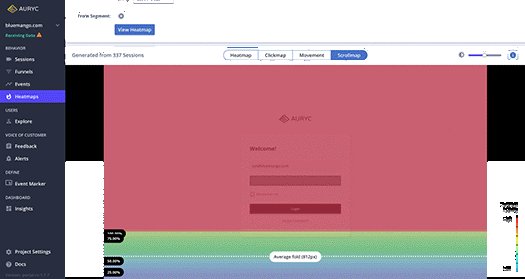
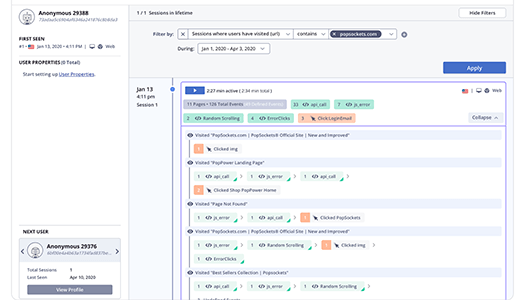
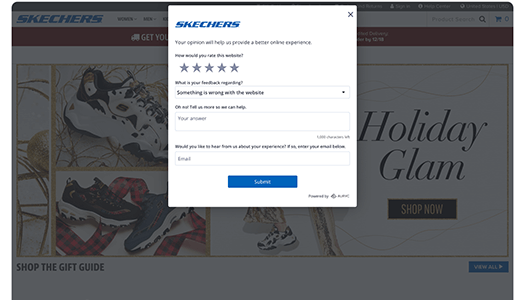
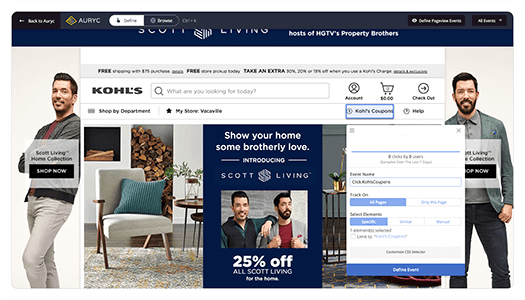
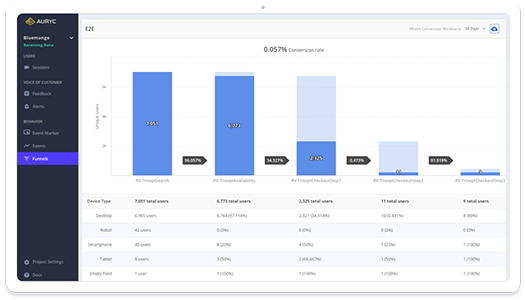
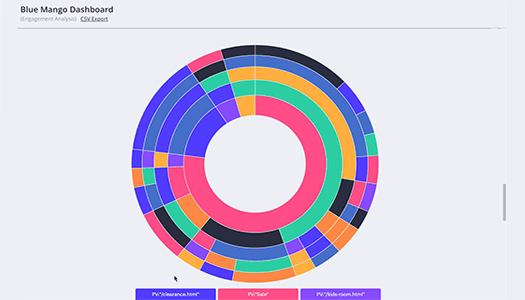
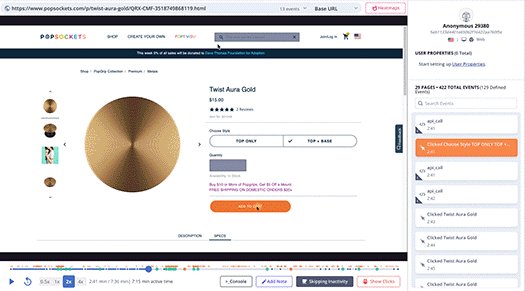
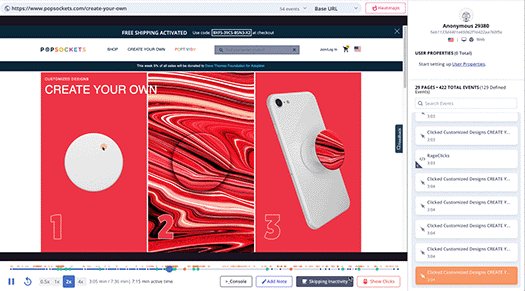
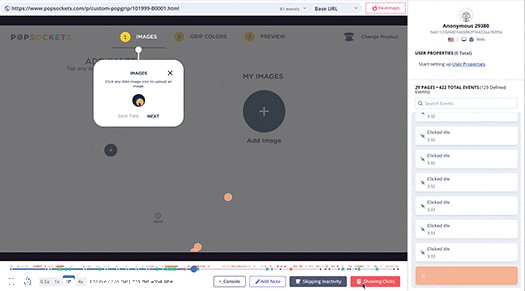
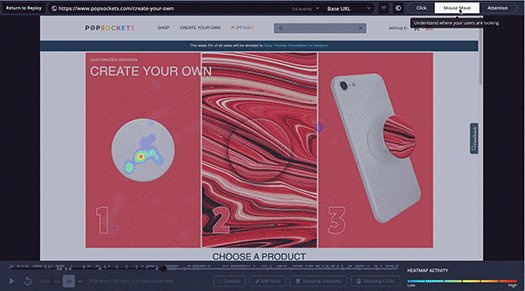
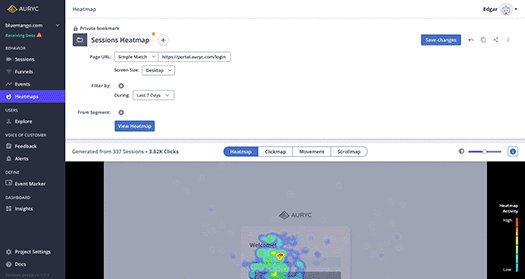
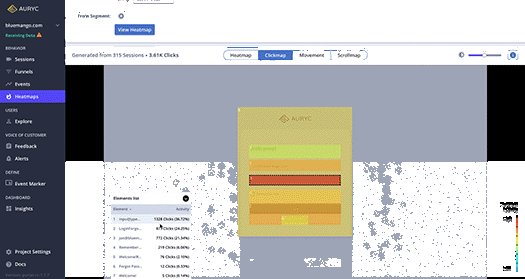
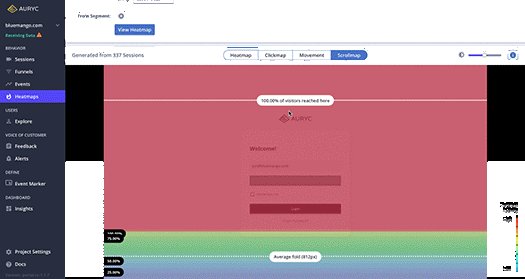
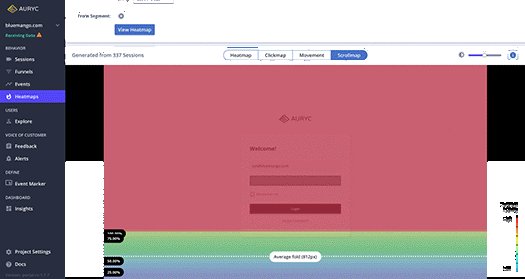
Launch personalized experiences on your online store with Vue.ai’s product recommendation modules. Use Auryc’s heatmaps, feedback widgets and interaction analytics to understand how every shopper interacts with these experiences. These insights help uncover shopper intent in a given session, and also help identify new opportunities to optimize your site.
Vue.ai’s recommendations are dynamically personalized for every shopper and their place in the shopper journey. Retailers benefit from better product discovery, greater catalog coverage, increased conversions and higher order values.

Solve the cold start problem for first time customers by personalizing the shopper journey from the very first click
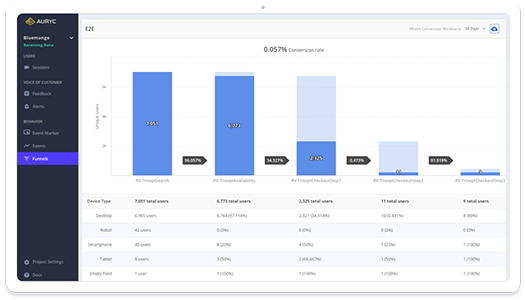
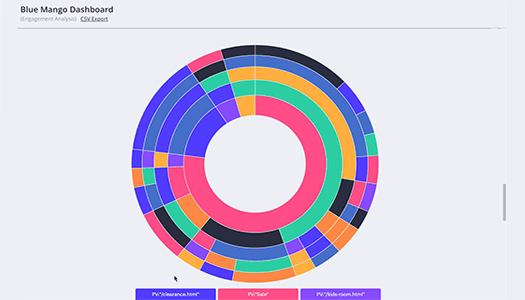
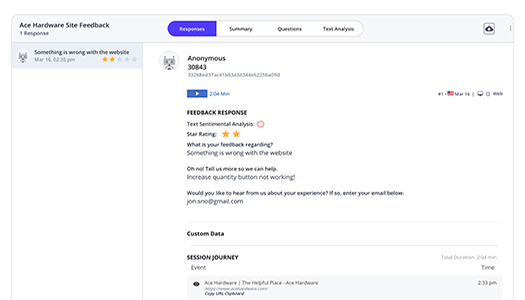
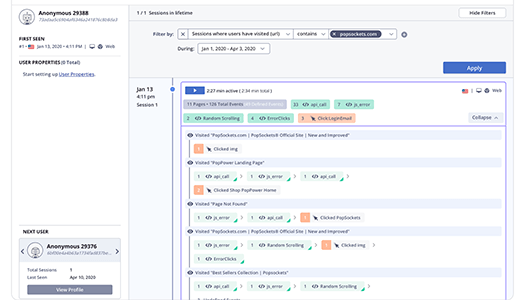
In essence, Vue.ai decides what products to show which user, where on your site and when; Auryc helps understand why a particular experience works or doesn't work. Auryc also shows you when a shopper doesn’t engage with certain content, suggesting a less than delightful experience—deliberation, maybe even confusion. Based on this, you can tweak the site experience served to them through Vue.ai.




















I understand that Vue.ai® may reach out to me with relevant communication.
By clicking ‘Request a Demo’, you agree to our Privacy Policy.