Decision Fatigue: Part 2 – Streamline the Shopping Experience6 min read
Table of Contents

… And we are back! Our in-house design team has finally spoken.
In the first part of this post, we discussed the problem of decision fatigue and how it impacts a typical shopper. While we touched upon the effects of having personalized recommendations on a site, we believe that optimizing the overall user interface is a major game changer.
Placement Matters
We recognize the inadvertent difficulties online shoppers face and believe that it is not enough just to showcase recommendations, but it is equally important to position them carefully. Given the variations in screen sizes and modes of online shopping, the optimal placement of the different elements on your website can make a significant impact on the overall shopping experience. Through our metrics driven customer journey, drop off point and conversion rate analyses, Mad Street Den’s in-house design team have been able to surgically analyze how best Vue.ai’s recommendation modules can be placed on various pages of a website to improve usability whilst also enhancing user experience.
Our design team also carefully formulates titles for the recommendations, keeping in mind people’s innate biases and inclinations towards engaging with them. For example, Complete the Look has several aliases – Style it With, Match it With, People also Bought amongst several others.
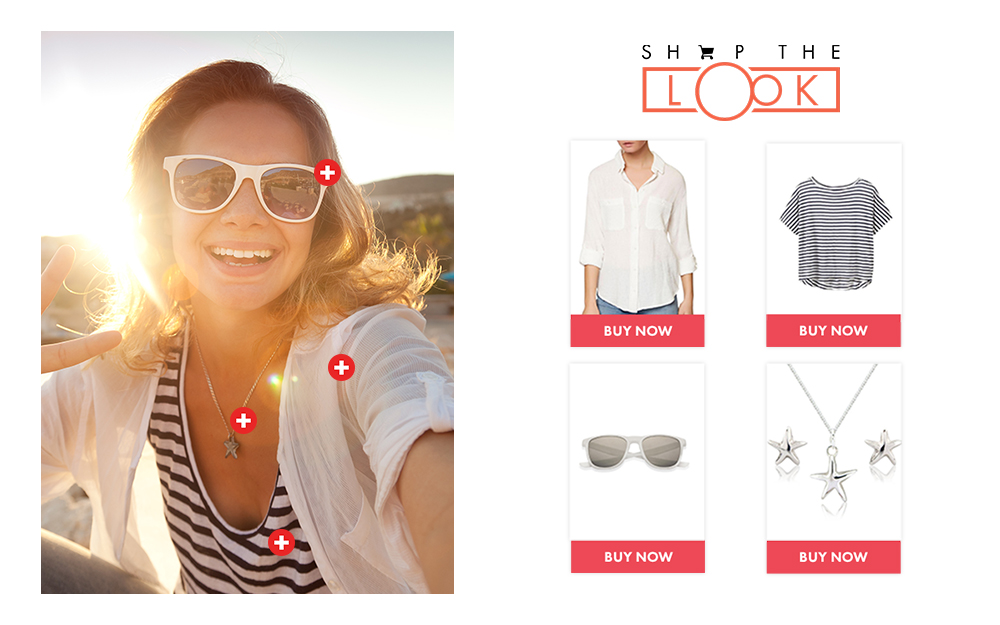
Make All Your Social Media Content And Banners Shoppable With Shop The Look
Taking it one step further, Vue.ai can make all your banners and social media content like Instagram photos, clickable and shoppable. Our Shop the Look pop up feature identifies objects in an image, regardless of how complicated the background might be, and suggests exact matches of products or ones that are of similar styles from the site’s catalog. This allows shoppers to visualize outfits holistically and locate them instantly, without navigating away from the page.
Our Shop the Look feature identifies objects in an image, regardless of how complicated the background might be
This feature is particularly useful for small screened devices. As seen in the image below, the pop-up recommendations that appear upon a hover or a click over the banner image, allows for products to be found simultaneously, enabling a more meaningful decision-making process.

Ux/Ui Considerations To Reduce Decision Fatigue
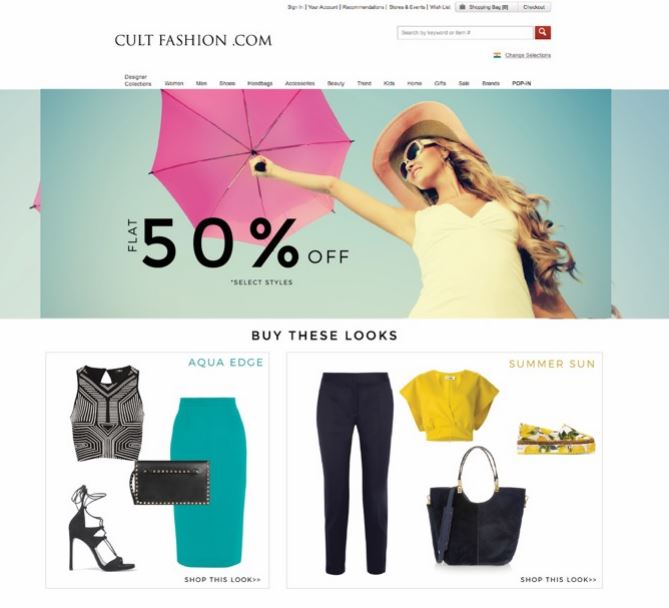
- Lookbooks: Remember the hook? Some shoppers start their journey with a predetermined “look” they are going for. One way to be the hook in their journey is to showcase a set of curated looks so that they can easily shop by ensembles rather than going through one product or category at a time. Similar to the clickable banners and social media content that can display Shop the Look suggestions, Lookbooks can be shown on any page across a site. These tools effectively establish the context for shoppers and give them a real sense of how certain outfits can be worn.
The image below shows an example of a set of looks that are placed on a homepage.

Lookbooks act as virtual mirrors and are a great way to educate shoppers about the options available on the site
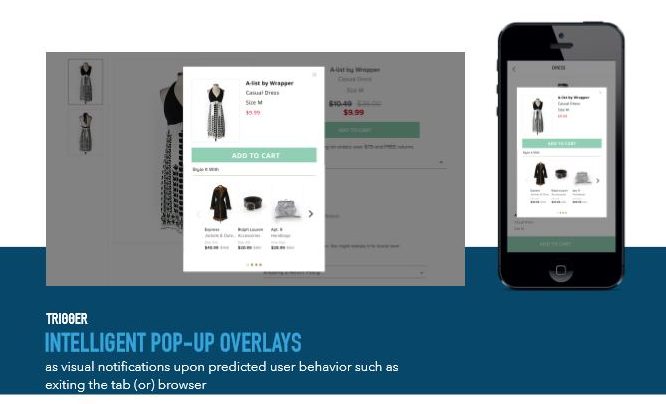
- Pop-ups: As described earlier, an innovative way to economize user interface real estate is to implement pop-up recommendations. As shown in the image below, a hover over the product image, opens up a pop up displaying complementary products. Pop-ups can be placed on any page on the site and can display all kinds of recommendations – be it your Shop the Look feature, Similar Recommendations, Complete the Look, and more. Discreet, yet effective.

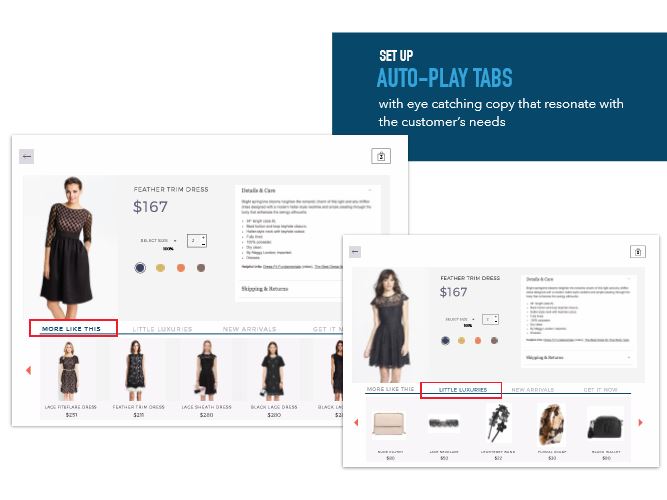
- Auto-play tabs: Multiple carousels can be placed simultaneously by implementing tabs below the product descriptions.
In the examples below, the first image has a tab that shows visually similar products while the second tab opens up a series of accessories. In addition, the carousels scroll automatically when the user has scrolled down to that section of the web page. Auto-play tabs are a great way to save space while also giving the shopper freedom to choose the type of recommendations they are looking for without having to click or scroll too many times.

Multiple carousels can be placed simultaneously by implementing tabs below the product descriptions
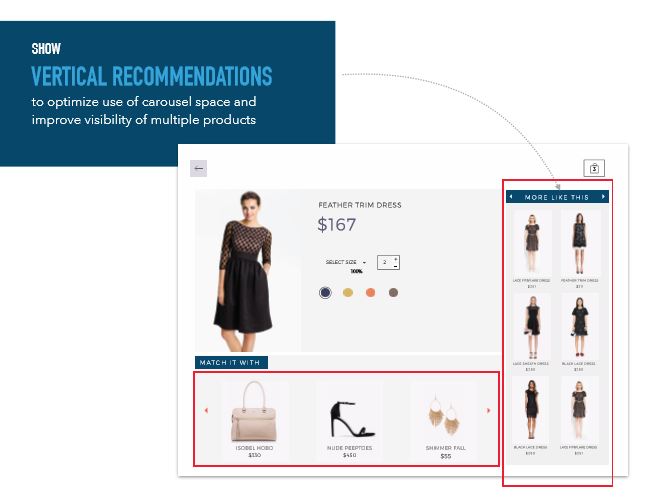
- Vertical recommendations: Apart from the conventional way of showing recommendations below the main product image, displaying recommendations vertically can also be a great way to reduce unnecessary scrolls, specifically for the mobile and tablet screens. As shown in this example below, vertical carousels allow all relevant products to be displayed simultaneously, reducing product page clutter and facilitating easy yet relevant product discovery.

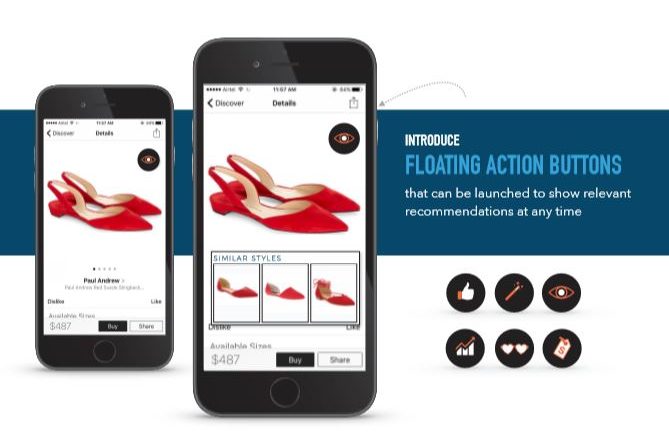
- Floating action buttons: Floating action buttons effectively reduce website clutter, especially on mobiles and tablets. In particular, due to the variations in screen size, using catchy floating action buttons like the one shown in the image below, placed prominently next to the product is a smart way to get a user to opt – in and tap the icon. When the icon is clicked on, a set of recommendations below the main product image opens up – as shown in the image. Shop the Look recommendations on your banners can also be easily displayed through subtle floating icons that showcase exact product matches without navigating away from the page.

…And it’s a wrap!
Vue.ai not only ensures that product recommendations are relevant and personalized to a specific shopper but keeps in mind the larger context of the website and addresses user interface elements. We believe that these little steps if implemented correctly, will ease the online shopping experience. Most importantly, a cleaner shopping experience is a rich enabler of personalization – as products are located faster, click stream data becomes more refined, our personalization engine is fine tuned and we become one step closer to pinning down specific shopper intent.
Vue.ai can create your living room furniture ensemble, your beach holiday travel kit, your “back to school” bundle for the new year or pretty much any sort of retail suggestions that you might need. Why spend hours on a website, after a long work day, when you can let artificial intelligence help make these otherwise time-consuming lifestyle choices for you?
Read more about Outfit Recommendation Solution